HTMLとJSとCSSだけでスクリーンセーバーが作れるHTMLScreenSaverBuilderを作った
作った

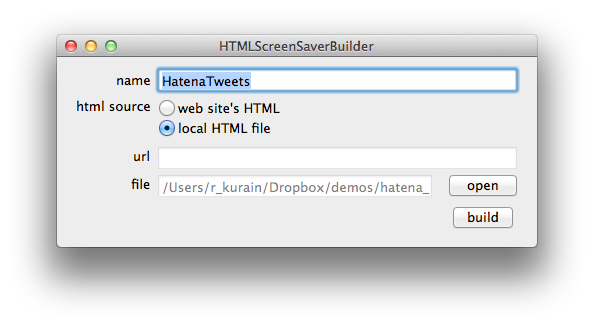
表題のとおりで、HTML と JavaScript と CSS の知識があればMacのスクリーンセーバーを作れるツールを作りました。Xcode も不要です。
html でできることは大概できるので、flash 貼るとか audio ダグで音をならすとか、WebGLで3Dで遊ぶとかかなり何でも出来るのではナイかと思っています。
ダウンロード
下のリンクからどうぞ!HTMLScreenSaverBuilder 本体と、サンプルで作った ScreenSaver が入っています。
HTMLScreenSaver.zip ![]()
作り方
HTMLを準備
全画面表示されても、綺麗に表示されるような HTML を書きます。必ず名前は index.html にしてください。例として、はてなフォトライフの人気の写真を表示する HTML を書きました。
https://github.com/kurain/HotFotolifeSlideshow

HTML だけでなく、JSとCSSを使って実装します。上記の例だと、CSSで画像の中央寄せを行なって、jQuery + YQL で最近人気の写真一覧を取得しています。
一つのディレクトリに
HTML と付随する必要なファイルをひとつのディレクトリ以下に収めます。index.html より下位にあれば、ディレクトリをつくっても大丈夫です。
. ├── index.html ├── jquery-1.6.4.min.js ├── main.css └── main.js
ほかのHTMLの例

https://github.com/kurain/HatenaTweets
これは、Twitter 検索APIで、"はてな"を含む Tweet を全画面で表示する例。JSで実装できると、各種WebAPIとの連携が簡単にかけるのが非常に便利です。また、jQuery も当然使えるのでアニメーションなども plugin を駆使することでかなり簡単に書くことができます。
ダウンロード(再掲)
下のリンクからどうぞ!HTMLScreenSaverBuilder 本体と、サンプルで作った ScreenSaver が入っています。
HTMLScreenSaver.zip ![]()
ではでは。どうぞご利用ください。