初めてのTOEICでスコア 830 を取るためにやったこと
3月にTOEICなるものを初めて受けたところ、先ごろその結果が郵送されてきた。
スコアは合計830で、内訳は リスニング 450、リーディング380 で、リーディングがちょっとお粗末な感じである。
そう酷い点数でもないので、使った教材を晒したうえで評価してみようと思う。
基本的にずぼらなので、なるべく教材は増やさない。頑張らないというスタンスである。
また、[英語]実質2ヶ月でTOEICを340点アップさせた、私の勉強法を公開します を参考にして、教材を決めたので選び方結構似通っている。
書いた順はほぼ実際に使った順である。勉強期間は実質1ヶ月くらい。
一番最後に、自分が思う最強の教材を載せたので、興味があるひとは最後だけ見ると良いかもしれない。
良かった教材
TOEIC Test 「正解」が見える【増補改訂第2版】

- 作者: キムデギュン,樋口謙一郎
- 出版社/メーカー: 講談社インターナショナル
- 発売日: 2007/05/16
- メディア: 単行本(ソフトカバー)
- 購入: 29人 クリック: 243回
- この商品を含むブログ (35件) を見る
練習問題も結構ついてるし、必須単語リストとかもあったけれど、ほとんど使ってない。TOEICに慣れているひとは不要だと思う。
一番役に立ったのは時間配分についてのアドバイスの
- part 5, 5分
- part 6, 25分
- part 7, 45分
を目安にしたいという話だった(実際これを目安に練習している)。
リスニングセクションで How で始まる疑問文は Yes, No で答えられない。とか、質問文に出てきた単語は回答に出てこないとか、ノウハウぽいのは慣れてくるにつれて不要になるけれど、なかなか聞き取りが難しい練習初期には役に立った。
新TOEICテスト リスニング 練習問題300問

- 作者: 阿久津勝彦,フランクハンフリー,ガブリエルハンフリー,阿久津由佳,Gabrielle Humphrey,Frank Humphrey
- 出版社/メーカー: 桐原書店
- 発売日: 2007/12
- メディア: 単行本
- 購入: 2人 クリック: 4回
- この商品を含むブログ (3件) を見る
リスニングは絶対苦手だと思っていた、というか上記の"「正解」が見える" の練習問題がわかんなすぎて焦って最初に買った本。
難易度としては、本番のTOEICより少し難しいかも。というくらい。(Amazonのレビューもそう書いてる人が多い)
300 問と書くと多いけれど、TOEIC3回分でしかない。この本は2周やった。
桐原書店は高校時代から安心の英語教材ブランドというイメージがあって買ったのだが、解説もしっかりしてるし難易度も適当でよい教材だったと思う。
新TOEICテスト 文法・読解 練習問題300問

- 作者: 阿久津勝彦,フランクハンフリー,ガブリエルハンフリー,阿久津由佳,Gabrielle Humphrey,Frank Humphrey
- 出版社/メーカー: 桐原書店
- 発売日: 2007/12/25
- メディア: 単行本
- 購入: 1人 クリック: 6回
- この商品を含むブログ (6件) を見る
一日2part をこなすぐらいの分量で、これも2周やった。
TOEICテスト新公式問題集〈Vol.4〉

- 作者: Educational Testing Service
- 出版社/メーカー: 国際ビジネスコミュニケーション協会
- 発売日: 2009/08
- メディア: 大型本
- 購入: 62人 クリック: 418回
- この商品を含むブログ (81件) を見る
VOA Special English News
Voice of America - Learn American English with VOA Learning English
アメリカ合衆国国務省が運営する、音声付きネットニュース。1500単語しか使わないで文章が構成されているので、Word Book(Voice of America - Learn American English with VOA Learning English) を覚えてしまえば辞書なしで読める事になっている。
速度もTOEICの試験と似たようなもので聴きやすい。多少プロバガンダなのを我慢して聞けるならとても良い教材。毎日2,3本のコラムぽい記事が公開されるので、面白そうなものを毎日昼休みに聞くようにしている。
- 慣れるまでは 英文を目で追いながら聞いて
- 慣れてからは 耳だけで理解出来るように
心がけた。
Googleのプライバシーポリシー変更とか、デジタルミレニアム著作権法改正についてのコラムなど、IT系の話も多いので面白い。コラムが面白くない日は、30分ニュース(http://www.voanews.com/mp3/voa/english/spec/SPECIAL_ENGLISH_NEWS.mp3 [mp3])を聞くようにしていた。こちらはスクリプトの英文が無いのが残念なのだけれど、時事ネタが英語で聞けて面白い。勉強中は大体シリアの話で鬱々とした気分ではあったけれども。
ちなみに、Special English ではない、普通の英語のニュース(VOA - Voice of America English News)もあるが、速いし語彙も多いのでかなり難しい。
ここまでは、やって良かった編。これ以降はなくても良かったかも。
まあまあだった教材
DUO 3.0

- 作者: 鈴木陽一
- 出版社/メーカー: アイシーピー
- 発売日: 2000/03
- メディア: 単行本
- 購入: 197人 クリック: 3,012回
- この商品を含むブログ (728件) を見る
新TOEICテスト 特訓!文法・読解300問

- 作者: 阿久津勝彦,阿久津由佳
- 出版社/メーカー: 桐原書店
- 発売日: 2009/10
- メディア: 単行本
- クリック: 1回
- この商品を含むブログを見る
TOEICテスト 特訓!リスニング300問

- 作者: 阿久津勝彦,阿久津由佳
- 出版社/メーカー: 桐原書店
- 発売日: 2009/10
- メディア: 単行本
- クリック: 2回
- この商品を含むブログを見る
ユ・スヨンのブレークスルー990 TOEIC TEST 語彙・熟語・コロケーション1000問ドリル

ユ・スヨンのブレークスルー990 TOEIC TEST 語彙・熟語・コロケーション1000問ドリル
- 作者: ユ・スヨン
- 出版社/メーカー: スリーエーネットワーク
- 発売日: 2011/07/30
- メディア: 単行本(ソフトカバー)
- クリック: 14回
- この商品を含むブログ (3件) を見る
ラングリッチ
http://langrich.com/
最近よく見る、フィリピンとskype でつないで行う英会話教室。先に上げた VOA を教材として知ったのはこちらのサービスで利用していた為でその点でとても感謝している。
VOAを教材にした場合、発音をチェックしてもらいつつ、音読して、内容のサマライズをその場するという授業になる。この授業はかなり面白いのでよかったのだが、無精な自分には毎日予約して英会話を続けるという事が出来なかった。リスニングの得点にもそんなに直結しなそうだったし。
ただ、ラングリッチに入会するにあたって、この手のサービスをいくつか比較したけれど、その中では群を抜いてよいサービスだった。よかったのは次の点
- 回線が一番安定していた
- 基本的にビデオチャットにしてくれる
- 先生の後ろで犬が吠えていてうるさい。ということもなかった。(他社だとこういう信じられないケースがある
いろいろ余裕ができたら、TOEICとは関係なく利用したいサービスではある。
僕の考えるさいきょうのえいご教材
さて、僕が今まで使ったなかで最強の英語教材は、公文のSRSである。
公文式が嫌いでなければ、是非おすすめしたい。
最後に書いたのは、実際にやっていたのがもう10年以上前なので、今回の試験にどれほど影響しているか分からないからだ。週に2,3回、公文の教室に90分ぐらい通えば1年で完結する。自分の場合は大学受験英語のために使ったのだけれど、かなり役に立った。リーディング教材なので、もう少しリーディングスコアが良くないと説得力がないわけだが、少なくとも part 7 の長文読解問題にはとても効果があるし、長文英語への恐怖感がなくなる。大学在学中の論文よみなどにも役に立っていたと思う。本人の英語レベルにあわせて最初の教材を選んでくれるので、公文の先生に従って始めればそうそう失敗もないと思う。問題は近くに教室があるかどうか、というのと若干高めな月謝だろう。
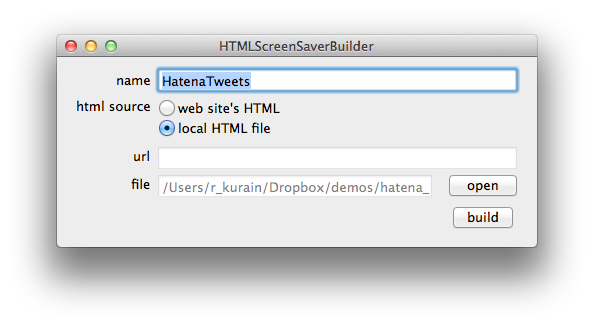
HTMLとJSとCSSだけでスクリーンセーバーが作れるHTMLScreenSaverBuilderを作った
作った

表題のとおりで、HTML と JavaScript と CSS の知識があればMacのスクリーンセーバーを作れるツールを作りました。Xcode も不要です。
html でできることは大概できるので、flash 貼るとか audio ダグで音をならすとか、WebGLで3Dで遊ぶとかかなり何でも出来るのではナイかと思っています。
ダウンロード
下のリンクからどうぞ!HTMLScreenSaverBuilder 本体と、サンプルで作った ScreenSaver が入っています。
HTMLScreenSaver.zip ![]()
作り方
HTMLを準備
全画面表示されても、綺麗に表示されるような HTML を書きます。必ず名前は index.html にしてください。例として、はてなフォトライフの人気の写真を表示する HTML を書きました。
https://github.com/kurain/HotFotolifeSlideshow

HTML だけでなく、JSとCSSを使って実装します。上記の例だと、CSSで画像の中央寄せを行なって、jQuery + YQL で最近人気の写真一覧を取得しています。
一つのディレクトリに
HTML と付随する必要なファイルをひとつのディレクトリ以下に収めます。index.html より下位にあれば、ディレクトリをつくっても大丈夫です。
. ├── index.html ├── jquery-1.6.4.min.js ├── main.css └── main.js
ほかのHTMLの例

https://github.com/kurain/HatenaTweets
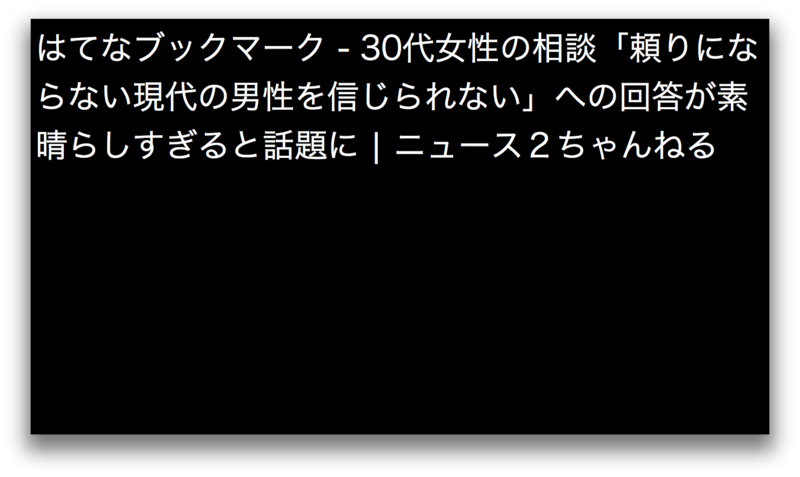
これは、Twitter 検索APIで、"はてな"を含む Tweet を全画面で表示する例。JSで実装できると、各種WebAPIとの連携が簡単にかけるのが非常に便利です。また、jQuery も当然使えるのでアニメーションなども plugin を駆使することでかなり簡単に書くことができます。
ダウンロード(再掲)
下のリンクからどうぞ!HTMLScreenSaverBuilder 本体と、サンプルで作った ScreenSaver が入っています。
HTMLScreenSaver.zip ![]()
ではでは。どうぞご利用ください。
AA(アスキーアート)を読みやすくする Chrome 拡張をつくりました
AAReadable という Chrome 拡張を作りました

急になるべくどうでも良いものが作りたくなってChrome拡張を作りました。
名前の通りの拡張でブラウザで開いているページあるいは、選択している部分のフォントを変更してアスキーアートを見やすくする拡張です。
フォントを別途インストールする必要が無いところと、閲覧中のページに適切なCSSが無くても動くとこなんかがポイントです。
フォントについては textar webfont(http://font.textar.tv/) さんが、IPA Font License Agreement v1.0(http://ossipedia.ipa.go.jp/ipafont/index.html#LicenseJP)でfontを配布していらっしゃるのでそれを利用させていただいています。
使い方
https://chrome.google.com/extensions/detail/omooelimgkbkdfnnciofhjoopichcbok?hl=ja
からインストール。
AAを選択して、右クリックすると AAReadable のメニューがあるので"選択範囲を変更"すると、選択範囲内のフォントが変更されます。
"画面全体を変更" を選択すると、選択範囲に関係なく画面全体のフォントを変更します。
技術的ポイントなど
webfont面白いけど日本語フォント配布するのは重いし chrome 拡張に突っ込んだら google がホスティングしてくれないカナーと思って作ってみました。
無事ホスティングしてもらえたわけですが、2つポイントがあって、
すべての 'ttf' が webfont に使えるわけではない
AA用のフォントというと、モナーフォント(TK)とか、IPAモナーフォントなどが有名なのですが、これらに含まれているttf はどちらも chrome では利用出来ませんでした。僕のかいたCSSが間違っている可能性もありますが、おなじCSSでも、美咲フォントの最新アウトライン版に含まれる MisakiGothic_Outline.ttf は使えるのに、古い misaki.ttf は使えなかったりとルールが全然わかりません。
ttf にも色々種類があるんだろうなと思いつつそこまで追いきれていません。
chrome 拡張でページのコンテンツにアクセスする
chrome拡張はBookmarkletやGreasemonkeyに比べると格段にセキュリティが意識されていて、メインとなる background_page から 現在開いているwebページのDOMに直接アクセスすることが出来ません。
しかし、
chrome.tabs.executeScript(null, {file:'file_name_of.js'}, function(){ chrome.tabs.executeScript(null, {code:'functionInJs()'}); });
という感じのメソッドで、JS のファイルをアクティブなタブに読み込ませることはできるのでこいつがかなり便利です。第3引数のコールバック関数がなんのためにあるのか最初分からなかったのですが、これがかなり便利で、JSファイルの読み込みが終わったあとで呼ばれるのでJSファイルの中で定義している関数などが呼び出せます。逆にこう書かないで、chrome.tabs.executeScript を連続的に呼び出すとそれらは、非同期に実行されてしまうので、まえに読み込んだファイルにある関数を利用してというような事ができません。
という点ではまったりしたわけですが、chrome拡張は割と簡単につくれる上に色々使いではありそうなので、みなさんも何か作ってみてはいかがでしょうか。
日本で原発から一番遠い場所
朝ブクマのエントリを眺めていたら、というエントリが上がっていた。
まあ、ハイパーなんとかさんにそんなに興味は無いんだけれど、実際のところ一番遠いところはどこだろうと思って昼休みマッピングしてみた。
reactor.html ![]()
上のリンク先で、距離を変えながらマッピングできるようにしてある
原発は台湾にもあるよ。という話かと思っていたんだが、台湾の原発から西表島ままでは 250km もある。よって原発から 250 km 圏内を描画してみると、こうなる。

北海道東部と、沖縄を除いてほとんど本州にいる場所はない。
ちなみに米軍の退去基準の80km だとこうなる

すべての原発に同時に異常が起きることは確率的にありえないので、この地図に大した意味は無い。
それでも、原発から離れたければ北海道か沖縄が良いのではないだろうかと思った次第。
Android SDK+Titaniumのインストール方法復習
Titaniumの記事が載りました!
gihyo.jpでもTitaniumについての記事を連載(http://gihyo.jp/dev/serial/01/titanium)させていただいているのですが、先日 Web+DB Press さんでも Titanium の記事を掲載させてもらいました。
http://gihyo.jp/magazine/wdpress/archive/2011/vol61
自分の担当分は Android についての解説でAndroidのIntentなどを駆使する方法を説明しています。
さて、TitaniuもAndroid も開発速度が早くインストール方法などがあっという間に変わってくるので、現在の状況を記述しておきます。Web+DB Press の捕捉です。
Android SDKインストール
まずは、SDKを http://developer.android.com/sdk/index.html からダウンロードします。ダウンロードが完了したら、解凍するだけでほぼ準備完了です。
自分の場合は解凍後、名前も変えて
/Users/kurain/AndroidSDK
というようなディレクトリにしています。
設置が終わったら、このディレクトリ以下にある tools/android をシェルから起動します。Finderからだと失敗することがあります。
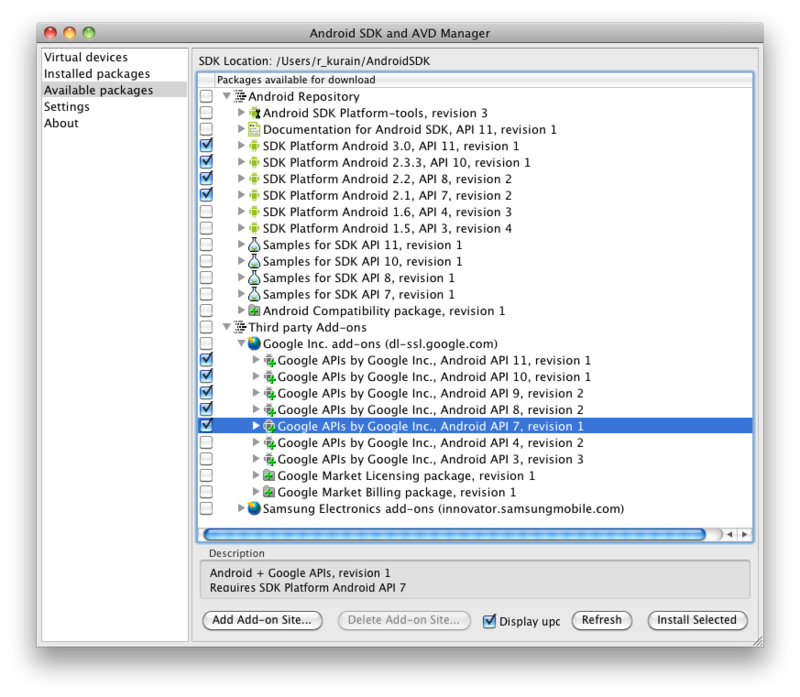
android が起動すると、sdkのダウンロードとインストールが行えます。

こんな感じで、availabe package からSDKを選んでインストールします。この図では選択されていないのですが、"SDK Android Platform 1.6, API 4, version 3"も選択しておいてください。次期 Titanium 1.7.0 からサポート外になるはずなのですがまだ必要なようです。
adbにリンクをはる
これでインストールは終了なのですが、Titanium を使うに当たってもう一つ必要なことがあります。
いままで、android のデバッグツールである adb は Android SDKディレクトリ(以下[AndroidSDK])以下の tools にあったのですが、現在のバージョンではplatform-tools 以下に移動しています。そのためこのままではTitaniumが正しく動作しません。そこで、シンボリックリンクを貼ることで解決します。
ln -s [AndroidSDK]/platform-tools/adb [AndroidSDK]/tools/adb #[AndroidSDK]は各自置き換えてご利用ください。
これで、Titaniumがきちんと動くようになるはずです。
Androidのセットアップ方法は、
http://guides.appcelerator.com/en/getting_started.html#preparing_for_android_development
にも詳しく載っていますので、問題に当たった場合はこちらも参照してください。
個人でもGoogleAppsは便利だと気がついた
自分の持ってるドメインで mail サーバーを運用したいなーと思ったときに、VPSとか自宅サーバーよりも安定していて高機能だという事に気がついて設定した次第。
どうやって設定すればいいかは、google apps のアカウントを作れば懇切丁寧なチュートリアルがでるし、日本語の解説サイト(http://mage8.com/mymail.html)もあるので導入は超簡単。
これで、email 送りまくる web サービスも安心して作れるわー。
ということで、Email::Sender を使ってメールを送ってみる
use strict; use warnings; use Email::Sender::Simple qw(sendmail); use Email::Simple; use Email::Simple::Creator; use Email::Sender::Transport::SMTP; my $email = Email::Simple->create( header => [ To => '"Xavier Q. Ample" <x.ample@example.com>', From => '"Bob Fishman" <orz@example.mil>', Subject => "don't forget to *enjoy the sauce*", ], body => "This message is short, but at least it's cheap.\n", ); my $transport = Email::Sender::Transport::SMTP->new({ host => 'smtp.gmail.com', port => 465, ssl => 1, sasl_username => 'username@your.domain', sasl_password => 'yourpass' }); eval { sendmail($email, { transport => $transport }); }; if ($@) { my $error = $@; warn $error->message };
mac の人は http://www.riverturn.com/blog/?p=239 を参考に postfix で relay できるはずなのだが、まだ、うまくいっていない。
Phonegap と Titaniumを比較してみた
お久しぶりです。長らく放置してしまった Phonegap と Titanium Mobile の比較について書きたいと思います。
また、今週の水曜日 11/24 のはてな技術勉強会#2(http://d.hatena.ne.jp/hatenatech/)で Titanium について話しますので、お近くの方は是非はてな本社にお越しくださいませ。Titanium界隈で有名なid:donayamaさんも来られるようなのでドキドキですね!
色々ある XCode 以外の開発環境
前前回のTitaniumが楽しすぎてやばい - kurainの壺では、Titanium Mobile という Appcelerator が開発している iPhone アプリ開発環境を紹介しましたが、Titanium 以外にも iPhoneアプリを開発する環境はいくつか存在していて、有名なところでは Adobe Fash CS5 (Adobe AIR | Deploy applications) が対応しています。開発打ち切りのニュース(Adobe、Flash CS5のiPhone OS向けツールの開発を打ち切り | マイナビニュース) もありましたが、復活したみたいですね。
他にも、Phone Gapや Corona という開発環境があって、こちらの二つは Titanium と同様に iPhone だけでなく Android など他のモバイルデバイスでの開発にも対応しています。
ということで 今回は PhoneGap と比較するのですが、すでに英語の比較記事(iphone - Comparison between Corona, Phonegap, Titanium - Stack Overflow)がありますので、そちらも合わせて御覧ください。
また最初に謝っておきますが、PhoneGap を最初に使ったのは今年のはじめなので(最近の情報も確認はしていますが)微妙にアップデート出来ていないかもしれません。ツッコミ募集中。
PhoneGapを使ってみる

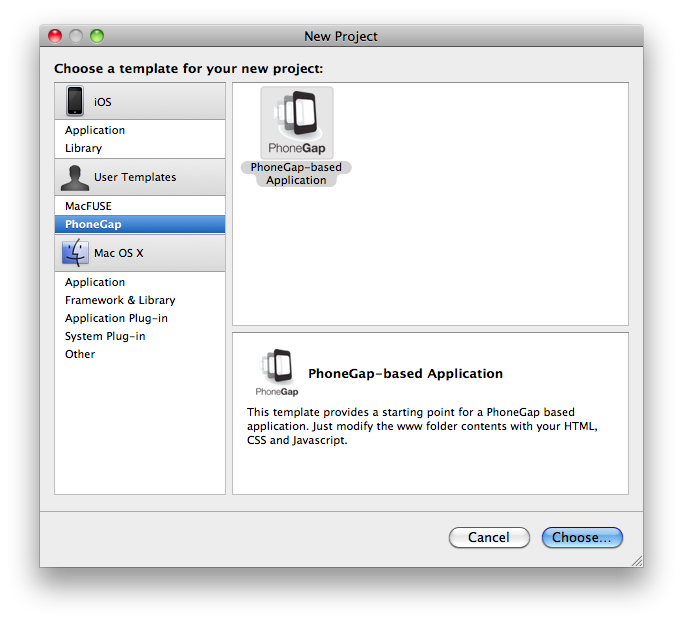
PhoneGap は XCode のテンプレートとして配布されているので、ダウンロードしてインストールが終わると、XCode の Project 作成画面で PhoneGap が選択できるようになります。これを選択すると、普通に iPhone アプリのプロジェクトが生成され、必要最低限の状態でエミュレータを起動できるようになります。
アプリケーションの実装は、プロジェクトの中のwwwディレクトリにある index.html を編集して行います。
Titanium との違い
PhoneGap も Javascriptで開発が行えるのですが、Titanium と大きく違うのは、ベースとなる HTML ファイルが存在すること。PhoneGap は HTML ファイルをアプリ内の WebView で描画することアプリを動かしています。よって基本的に書いていく Javascript のコードは所謂 Webアプリケーションと同じように DOM を操作したり、Canvas を使って図形の描画をしたりという事がメインになっていきます。
一方 Titanium は Javascript で書いて、ネイティブのコードに変換しています。よって固有のオブジェクトやメソッドを呼び出してアプリケーションを構成していくことになります。これは大きな違いです。
画面遷移の描画も両者には違いがあります。例えば Navigationコントロールを使って画面が右へ右へ遷移していく動作を iPhoneアプリ では良く見かけます。これを Titanium ではネイティブのナビゲーションコントロールを利用しているように見えますが、PhoneGapではCSSを用いて実現しています。未確認
HTML+Javascriptだけで大丈夫か?
HTMLだけでは、Cameraコントロールとか、加速度の取得とかどうするんだ。と疑問に思われそうですが、ここは当然そういったデバイス固有の昨日にアクセスできるオブジェクトが存在しています。
navigator.accelerometer.getCurrentAcceleration(accelerometerSuccess, accelerometerError);
のようなコードで加速度値を取ることができるようになっています。(引数はcallback function)
実行速度
TitaniumとPhoneGapを比較すると、ネイティブアプリに変換されるいる分 Titanium のほうが早いように思えます。しかし、iPhone4になりWebViewもだいぶ高速に表示されるようになっていますし、CSSによるアニメーションをGPUを使って支援する機能も WebView には搭載されているように見えます。実際のところどのくらい速度に差があるのかはつくってみないと分からなそうです。
PhoneGap or HTML5
お気づきの方も多いと思いますが、PhoneGapはWebアプリケーションをそのまま iPhone アプリに変換しているだけというようなところがあります。HTML構造の変更などは必要だと思いますが、同じようなことを HTML5 で構成した Webアプリケーションでも実現できます(デバイスのセンサー類は使えませんが)。とすれば Browser Storage などを駆使すればオフラインで動作する Webアプリケーションで事足りるかもしれません。違うのは App Store に載せられるかどうかという点だけです。
この点は非常に重要な違いですが Google は Web Application向けの課金も初めているわけで、Appleもそのうち何か良い仕組みを用意してくれないかなあーと個人的には思う次第です。